Add jQuery .slideToggle() effect in a Drop Down Menu
 Jquery
is a beautiful library of JavaScript that has inflated a new life in
web technology. Websites today largely use jQuery to create gadgets and
designs that were impossible in past. Unlike CSS3 and HTML5,
jquery is supported by all major browsers including IE8+. The
functionality that we will learn today is called Jquery Slide Toggle
effect. It enables you to control the speed elements which respond on
mouse hover. If you move your mouse towards the drop down menu (at top)
on this blog, you will observe that the column drops smoothly and
slowly. It first slides down and then expands to its full width. We will
use one simple function to introduce this animation in its simplest form. It is .slideToggle(). This animates the drop down list and produces a beautiful effect.
Jquery
is a beautiful library of JavaScript that has inflated a new life in
web technology. Websites today largely use jQuery to create gadgets and
designs that were impossible in past. Unlike CSS3 and HTML5,
jquery is supported by all major browsers including IE8+. The
functionality that we will learn today is called Jquery Slide Toggle
effect. It enables you to control the speed elements which respond on
mouse hover. If you move your mouse towards the drop down menu (at top)
on this blog, you will observe that the column drops smoothly and
slowly. It first slides down and then expands to its full width. We will
use one simple function to introduce this animation in its simplest form. It is .slideToggle(). This animates the drop down list and produces a beautiful effect. 
This jQuery animation works on both Internet Explorer and other major browsers like Firefox, safari and Chrome.
Note: For understanding this part you may please read the earlier tutorials of this series:
Navigation Menu Tutorials
4. Create Animated Drop Down Menu With CSS3 Transitions - Coming Soon..
5. Add Jquery Slide Toggle Effect To a Drop Down Menu
6. Surprise...
How it works?
I have made the steps extremely simple so that even beginners may love to implement this modification inside their blogs or websites. We just need to create two CSS classes and insert them inside the link list tags of the menu and then finally attach the necessary call functions to trigger the effect. Follow these simple steps for blogger:- Go to Blogger > Template
- Backup your template
- Click Edit HTML
- Search for <head>
- just below it paste the following code.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'/>Note: If you have previously added the jquery link then you remove the previous one and use this update done instead. Your old widgets will still work.
6. Next search for ]]></b:skin> and just above it paste the following CSS classes
.techedian_navigation {7. Now the last part. Search your menu code and to the part from where the drop down list starts, add the class dropdown1 to the main tab (li tag) and add techedian_navigation to the ul tag of the column. Please see the our code to get an idea and carefully observe the locations of the two classes. We have replaced links with # symbol for simplicity.
position:absolute;
display:none;
}
.techedian_navigation li {
clear:both;
}
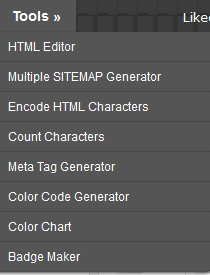
<li class='dropdown1'><a href='#'>Tools »</a>8. Finally just after the entire HTML code of your Menu (where your menu ends, it can either be </ul> or </div> depending on your menu code), paste the following code:
<ul class='techedian_navigation'>
<li><a href='#'>HTML Editor</a></li>
<li><a href='#'>Multiple SITEMAP Generator</a></li>
<li><a href='#'>Encode HTML Characters</a></li>
<li><a href='#'>Count Characters</a></li>
<li><a href='#'>Meta Tag Generator</a></li>
<li><a href='#'>Color Code Generator</a></li>
<script type='text/javascript'>9. Save your template and you are all done!
// Wait for the page and all the DOM to be fully loaded
// Add the 'hover' event listener to our drop down class
$('.dropdown1').hover(function() {
// When the event is triggered, grab the current element 'this' and
// find it's children '.sub_navigation1' and display/hide them
$(this).find('.techedian_navigation').slideToggle();
});
</script>
Visit your website and roll over your mouse cursor over the menu to see it sliding down smoothly without a jerk!

No comments:
Post a Comment